
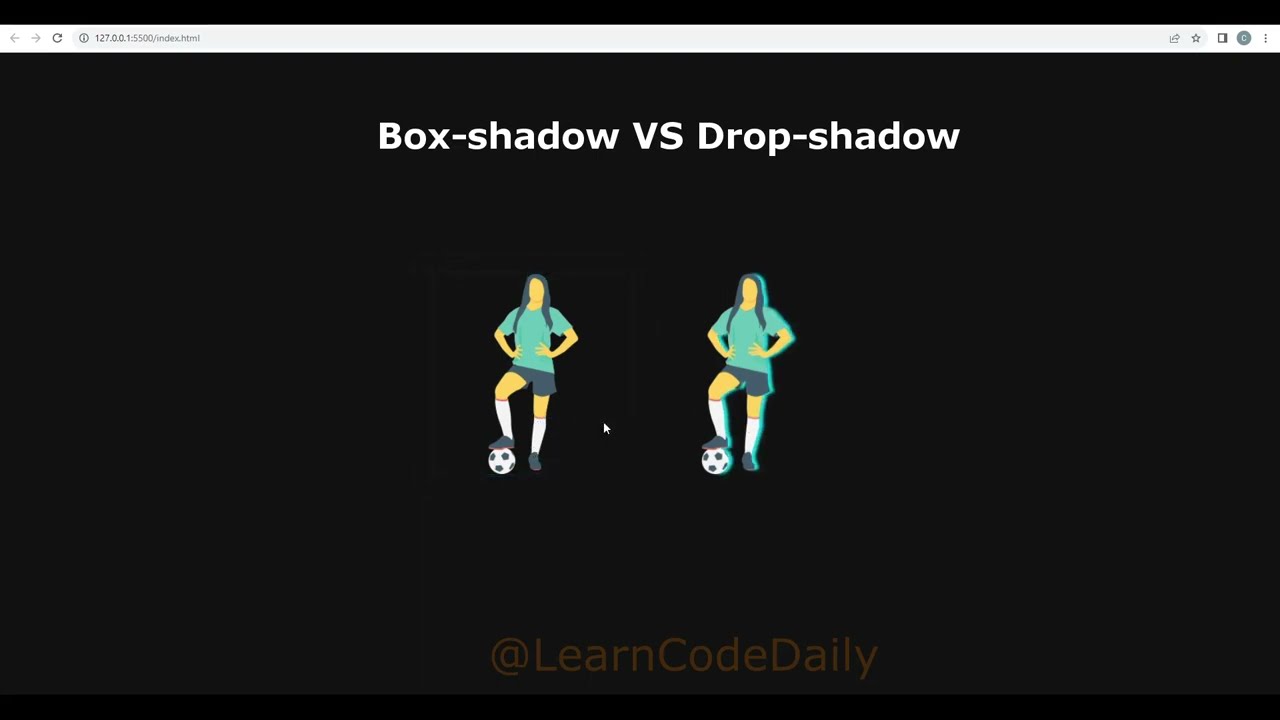
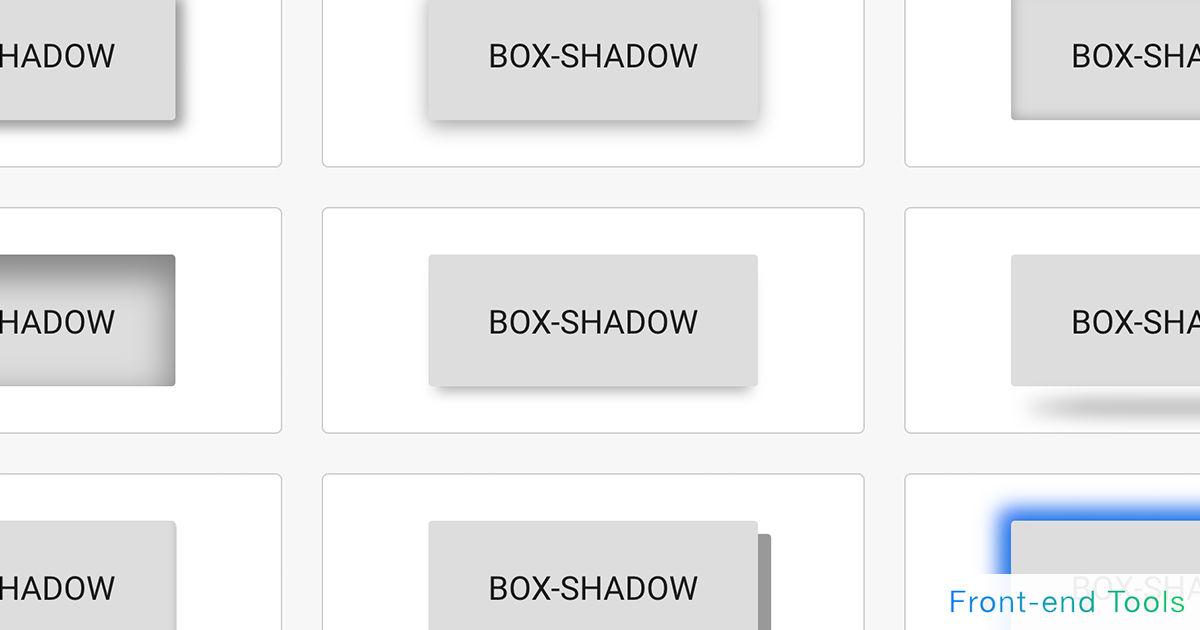
David Mraz on X: "Understand the difference between CSS drop shadow and box shadow 🚀 https://t.co/edcAHVHW0r" / X

Haz on X: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px





















.png)
